jQuery UIはjQueryを基に構築された公式JavaScriptのライブラリです。
マウスベースのインタラクションやアニメーション、テーマを適用可能なダイアログや日付Datepickerといったウィジェットが提供される。
jQuery UIを利用して、簡単に機能豊富のウェブページを作れます。
オフライン利用のため、ローカルにダウンロードが必要です。
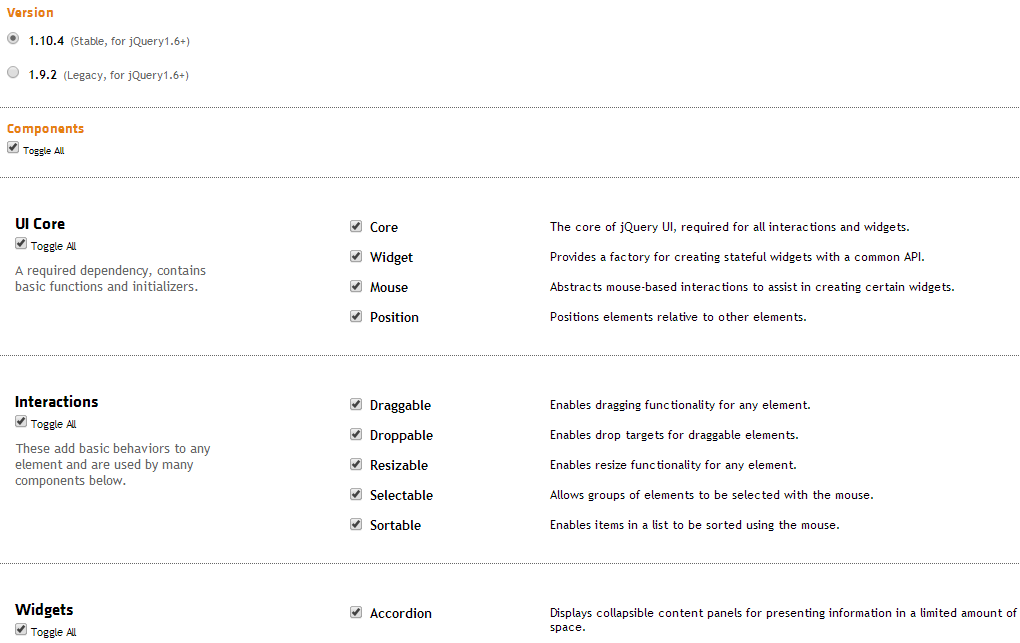
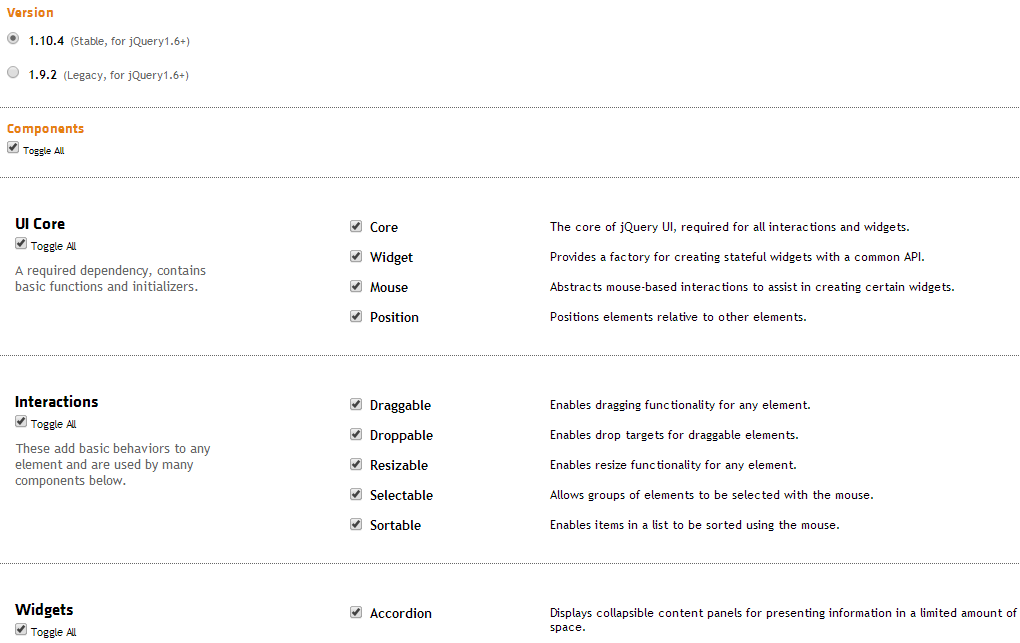
ここからダウンロードします。
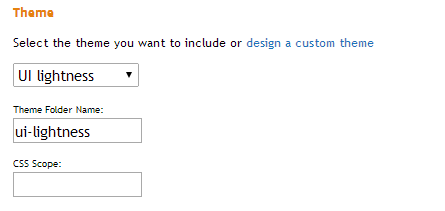
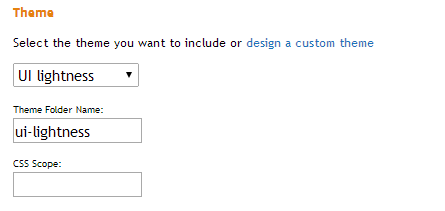
バージョンと使う機能、及びテーマを選べます。


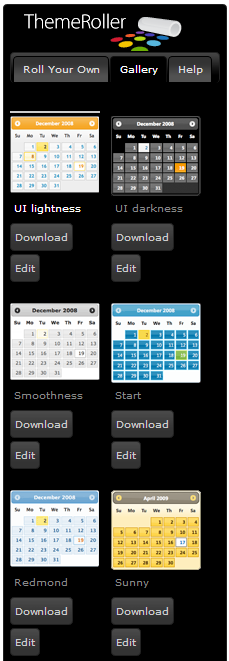
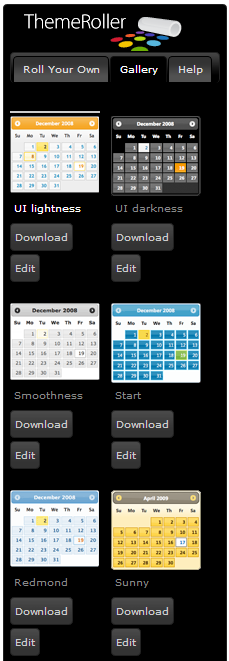
jQuery UIはいろいろテーマを提供しています。
http://jqueryui.com/themeroller/

ダウンロードしたファイルを引用します。
jQueryベースですので、jQueryの引用も必要です。
[html]
<!–jQuery–>
<script src="js/jquery-1.10.2.js"></script>
<!–jQuery UI–>
<script src="js/jquery-ui-1.10.4.js"></script>
<!–jQuery UI theme–>
<link rel="stylesheet" href="css/ui-lightness/jquery-ui-1.10.4.custom.css" type="text/css" />
[/html]
jQueryとjQuery UI両方ともダウンロードせず、直接URL引用してオンラインで使えます。
[html]
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/redmond/jquery-ui.min.css" type="text/css" />
[/html]
オンラインもいろいろテーマを使えます。使えるテーマを纏めます。代表的なカレンダーで配色パターンを例とします。
| Black Tie
http://code.jquery.com/ui/1.10.3/themes/black-tie/jquery-ui.min.css |
 |
| Blitzer
http://code.jquery.com/ui/1.10.3/themes/blitzer/jquery-ui.min.css |
 |
| Cupertino
http://code.jquery.com/ui/1.10.3/themes/cupertino/jquery-ui.min.css |
 |
| Dark Hive
http://code.jquery.com/ui/1.10.3/themes/dark-hive/jquery-ui.min.css |
 |
| Dot luv
http://code.jquery.com/ui/1.10.3/themes/dot-luv/jquery-ui.min.css |
 |
| Eggplant
http://code.jquery.com/ui/1.10.3/themes/eggplant/jquery-ui.min.css |
 |
| Flick
http://code.jquery.com/ui/1.10.3/themes/flick/jquery-ui.min.css |
 |
| Hot Sneaks
http://code.jquery.com/ui/1.10.3/themes/hot-sneaks/jquery-ui.min.css |
 |
| Humanity
http://code.jquery.com/ui/1.10.3/themes/humanity/jquery-ui.min.css |
 |
| Le frog
http://code.jquery.com/ui/1.10.3/themes/le-frog/jquery-ui.min.css |
 |
| Mint choc
http://code.jquery.com/ui/1.10.3/themes/mint-choc/jquery-ui.min.css |
 |
| Overcast
http://code.jquery.com/ui/1.10.3/themes/overcast/jquery-ui.min.css |
 |
| Pepper ginder
http://code.jquery.com/ui/1.10.3/themes/pepper-grinder/jquery-ui.min.css |
 |
| Redmond
http://code.jquery.com/ui/1.10.3/themes/redmond/jquery-ui.min.css |
 |
| Smoothness
http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.min.css |
 |
| South street
http://code.jquery.com/ui/1.10.3/themes/south-street/jquery-ui.min.css |
 |
| Start
http://code.jquery.com/ui/1.10.3/themes/start/jquery-ui.min.css |
 |
| Sunny
http://code.jquery.com/ui/1.10.3/themes/sunny/jquery-ui.min.css |
 |
| Swanky purse
http://code.jquery.com/ui/1.10.3/themes/swanky-purse/jquery-ui.min.css |
 |
| Excite bike
http://code.jquery.com/ui/1.10.3/themes/excite-bike/jquery-ui.min.css |
 |
| Trontastic
http://code.jquery.com/ui/1.10.3/themes/trontastic/jquery-ui.min.css |
 |
| ui-lightness
http://code.jquery.com/ui/1.10.3/themes/ui-lightness/jquery-ui.min.css |
 |
| ui-darkness
http://code.jquery.com/ui/1.10.3/themes/ui-darkness/jquery-ui.min.css |
 |
| Vader
http://code.jquery.com/ui/1.10.3/themes/vader/jquery-ui.min.css |
 |
1.タブメニューの作成